Olá pessoal, tudo belezinha? Pokemaobr aqui novamente para mais um artigo para nosso querido blog da Locaweb. O tema de hoje é muito importante para você que desenvolve sites no seu dia a dia e às vezes nem sabe mensurar quando está com bom desempenho em relação a performance e quando seu site está lento, e o que você pode fazer para melhorar.
Quando falamos de performance, diversas variáveis entram em jogo, desde o tipo de hospedagem em que o seu site está. Eu particularmente, indico demais um VPS Locaweb para deixar seu site em um ambiente dedicado e que vai reduzir bastante a latência, já que os servidores estão no Brasil. Até mesmo o tipo de extensão que seus arquivos de imagem estão utilizando e o tamanho delas. Mas, vamos falar isso no artigo.
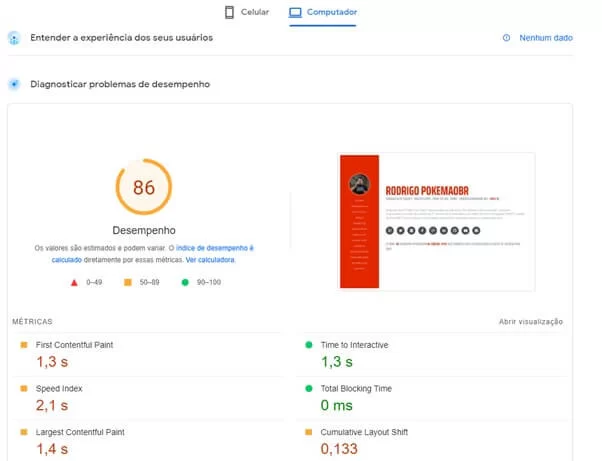
Primeiramente, precisamos saber como está a performance do nosso site. Para isso indico o PageSpeed Insights do Google https://pagespeed.web.dev/, nele é possível analisar um site e verificar o que pode ser melhorado. Por exemplo coloquei o https://pokemaobr.dev para verificar como está o desempenho do meu site.

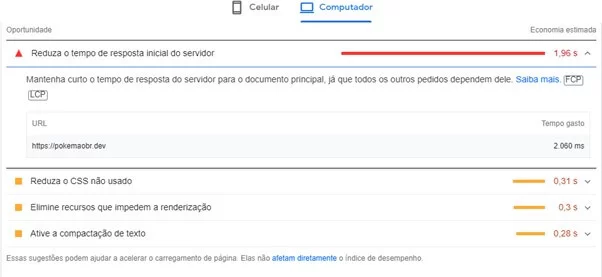
O legal desse recurso é que você verá que o desempenho é diferente para celular e computador. Ele te retorna o tempo de resposta do site e algumas coisas que você pode melhorar. Além de dar uma nota de 0 a 100 sobre o desempenho.

Só com essa ferramenta já é possível verificar alguns gargalos que o seu site enfrenta e corrigi-los para que a performance dele melhore.
Outras ferramentas como: Lighthouse, Gmetrix e Pingdom também podem ser utilizadas para fazer uma varredura em seu site e verificar o tempo de resposta, além do que pode ser ajustado. Alguns ajustes podem ser feitos de imediato para melhorar a performance do seu site.
Compacte o que puder
Utilizar modelos de compactação como gzip nos arquivos fonte do seu site ajudam que seja carregado arquivos de menor tamanho e com isso é possível economizar alguns bons bytes de tráfego quando forem acessar o seu site.
Além disso, minificar o que puder ser minificado e utilizar a versão minificada de bibliotecas e frameworks (como os arquivos Javascript e CSS por exemplo) também ajudam nessa economia de tráfego que diretamente ajuda na melhoria da performance do seu site.
Utilize imagens em formatos de última geração
Comumente acabamos utilizando formatos de imagem como PNG e JPEG. Porém, imagens em formatos como WebP e AVIF costumam ter uma compressão melhor. Utilizar esses formatos mais modernos ajudam e muito na redução do trafego durante o carregamento do seu site.
Otimize o tamanho das suas imagens
Ajustar as imagens para terem os tamanhos utilizados durante a exibição do seu site ajudam também na melhoria de performance, por exemplo, se o maior tamanho de uma imagem exibida no seu site seja de 400×300, não faz sentido você ter essa imagem 1600×1200.
O navegador vai primeiro carregar uma imagem bem maior do que o esperado e depois terá o trabalho de converter para o tamanho que você precisa. De todo modo isso será feito para os dispositivos com menor resolução. Porém, se você puder evitar que seja para todos os dispositivos, ajuda bastante.
Elimine arquivos que você não utiliza
Quando utilizamos alguns templates prontos, acabam vindo alguns arquivos JavaScript e CSS que algumas vezes nem são utilizados, porém, você acaba os carregando nas importações que você faz. Tente deixar no site apenas os arquivos que realmente possuem utilidade.
Utilize cache, mas com sabedoria
Aproveite os recursos de cache dos navegadores para armazenar recursos estáticos e evitar que eles sejam carregados novamente a cada exibição da sua página. Embora parte do seu site tenha conteúdo dinâmico, outra parte possui conteúdo estático que pode ser armazenada em cache e carregada apenas uma vez ao invés de ser carregada novamente a cada requisição em seu site. Mas, não coloque cache em tudo.
Use uma hospedagem dedicada
Utilizar uma hospedagem dedicada para o seu site faz com que a concorrência de recursos de máquina seja menor, e com isso a performance do seu site melhora em relação a uma hospedagem compartilhada. Soluções como o VPS Locaweb te ajudam a entregar mais velocidade nas requisições feitas para o seu site.
Melhore a performance do seu site com o VPS da Locaweb!
CLIQUE AQUIOtimize a conexão com o banco de dados
Muitos problemas de performance em sites acontecem devido a falhas tanto na escrita de comandos SQL para a exibição e armazenamento de dados em seu banco como também utilizar uma biblioteca ou extensão desatualizada para a conexão com o banco fazem com que o seu site tenha uma menor performance. Sempre ajuste os índices para facilitar a busca em seu banco.
Utilize as últimas versões estáveis das linguagens e/ou frameworks/CMS que utilizar
Além de poder conter algumas falhas de segurança graves, utilizar versões antigas ou obsoletas da linguagem ou framework ou CMS ou biblioteca que você usa no desenvolvimento de seu site fazem com que a performance não seja tão boa.
Dentre as mudanças estruturais quando lançam uma nova versão, sempre é aprimorado algo em relação à performance. Sendo assim, utilize as últimas versões estáveis para ter a melhor experiência.
Existem outras dicas para melhorar a performance, se vocês gostaram do tema é só entrar em contato com a gente para escrevermos outro artigo trazendo mais dicas. Desejo que esse artigo possa ajudar você e nos vemos em breve.
Um grande abraço.