Quando começamos o desenvolvimento para a web, geralmente começamos estudando HTML, CSS e JavaScript, já que são as linguagens utilizadas para o front-end da maioria dos sites da web. Entendemos o que cada tag html significa, quais atributos podemos definir para elas, estudamos como trocar a cor de um botão, ou fazer uma imagem se sobrepor a uma caixa de texto, como fazer com que um texto apareça após clicarmos em um botão e outras coisas desse tipo. E normalmente, começamos desenvolvendo esses componentes do zero, o que é muito bom para a aprendizagem, já que assim conseguimos entender o que cada elemento significa dentro do navegador, qual o comportamento dos estilos em CSS, quais ações conseguimos fazer com os elementos e muito mais.
Com esses conhecimentos básicos sobre elementos e estilos, podemos dar um passo além e começar a produzir sites que podem ser utilizados na vida real. Seja um portfólio para você descrever as suas habilidades, um site sobre algum hobbie que você tenha ou um site para alguma empresa. E, uma maneira fácil e rápida de desenvolver esse tipo de site é utilizando templates.
O que são templates para sites
Os templates são sites básicos base: possuem dados fictícios, fotos fictícias, são focados em resolver algum problema específico (portfólio, site para eventos, site para empresas, landing page de produtos, dashboards, etc). Para começar eu indico procurar templates que utilizem algum framework CSS (para abstrair a complexidade do CSS, o que facilita a modificação das coisas), como por exemplo: Bootstrap, Bulma e TailwindCSS.
Como usar um template para criar um site
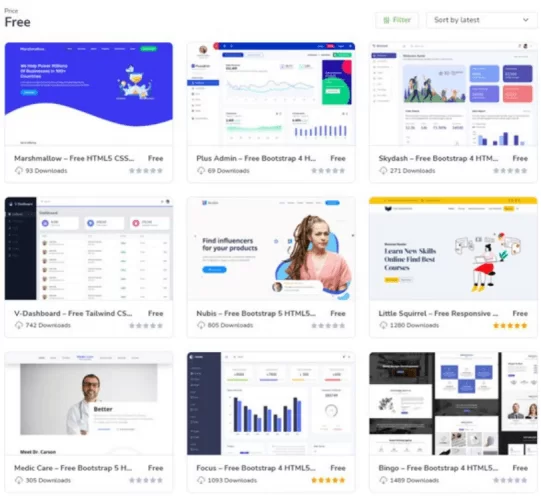
Para encontrar basta pesquisar no google: “templates framework free” ou “templates bootstrap 5 free”, facilmente você encontrará diversos templates:

Nesse caso, encontramos templates de diversos tipos, como dashboards, para médicos, para cursos e para influenciadores. Mas existe template de muitos tipos.
Depois de baixar o template, o seu trabalho vai ser basicamente: trocar os dados fictícios, modificar as imagens, as cores, adicionar ou retirar blocos, inserir o contexto que você deseja na página. E, para isso, você irá utilizar em geral HTML, CSS e JavaScript. O que facilita o trabalho para quem está começando a entender como funcionam as páginas na web.
Alguns desses templates para sites possuem formulários interativos (geralmente utilizam a linguagem back-end PHP para enviar um e-mail depois de preenchido), mas, você que está começando, pode retirar esses formulários do código e seguir sem a necessidade de, por exemplo, PHP nesse começo.
Melhore suas habilidades em desenvolvimento
Os templates também servem para você poder estudar melhor como são feitas algumas estruturas de um site. Como funciona um menu, um card, um carrossel, como funcionam as âncoras, os links, menu hambúrguer e muitas outras funcionalidades e elementos de um website, as estruturas básicas de pastas entre outras coisas.
Como a maioria dos templates só precisam de HTML, CSS e JavaScript, você pode abrir o arquivo index.html que vem na pasta principal do template no seu navegador (após extrair o conteúdo do zip em uma pasta) e já poderá ver como é o template. E após as modificações fazer o mesmo.
Exemplos para usar um template
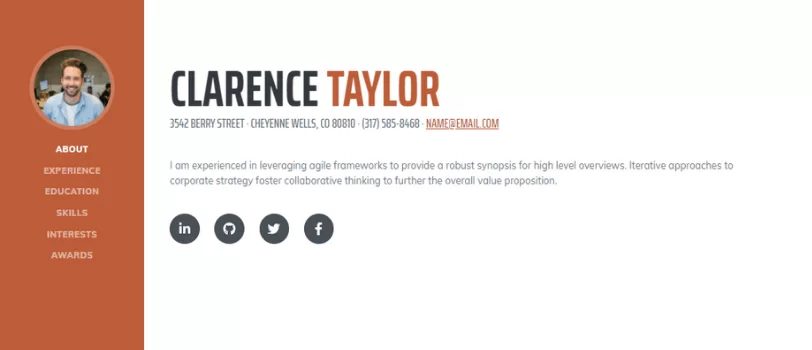
Eu mesmo, utilizei esse template para desenvolver meu site de portfólio:

Nesse caso eu modifiquei algumas coisas, como as cores, adicionei alguns elementos no menu, modifiquei a foto, mas a base é a mesma do template. Veja como ficou o resultado clicando aqui.

Utilizando templates, o seu começo no desenvolvimento web será mais rápido, pois, você entenderá como funcionam pequenos projetos, entenderá o fluxo de desenvolvimento e poderá ver o resultado das suas modificações de um jeito bem prático.
Desejo que tenha ajudado vocês.
Um grande abraço e até a próxima!
Quer uma ferramenta fácil e intuitiva com templates incríveis para criar o seu site?
CLIQUE AQUI!