Pequenos negócios podem se beneficiar dos recursos do Design System, a partir de softwares específicos
As gigantes da tecnologia como Airbnb, Uber, Microsoft, Google e IBM mudaram a forma como projetam produtos digitais incorporando seus próprios Design Systems exclusivos. Os pequenos negócios também podem se beneficiar da ferramenta, a partir de softwares específicos para elaborar o sistema de design.
O recurso reduz a lacuna entre designers e desenvolvedores para melhorar o fluxo de trabalho, reduzindo tarefas duplicadas . O Design System também contribuiu com a consistência entre plataformas e dispositivos, cria produtos mais intuitivos e permite que as equipes de diferentes setores se concentrem em resolver problemas maiores.
A seguir, conheça o que Design System e como utilizá-lo para melhorar os resultados de seu negócio.
O que é Design System?

Um Design System ou System Design é uma coleção de componentes reutilizáveis, guiados por padrões claros, que podem ser montados juntos para construir aplicações de forma equilibrada, consistente e escalável. A ferramenta pode ser comparada a um conjunto de instruções e um kit de peças de Lego para a elaboração de produtos digitais.
O recurso fornece todas as diretrizes sobre uma marca, site, aplicativo entre outros. O documento reúne informações mais abrangentes, além de detalhes essenciais, como a aparência de um botão em um site, como ele deve funcionar e pequenos trechos de código.
O objetivo do sistema é aumentar a eficiência no desenvolvimento de produtos. Com uma linguagem de design consistente, fica mais fácil projetar produtos em escala consistentes em estética, interface e experiência do usuário. A ferramenta também promove a colaboração, tornando mais fácil a transferência entre equipes de um projeto.
Por que usar Design System?
O Design System, quando bem implementado, fornece muitos benefícios para uma equipe de desenvolvimento de um produto digital. O principal benefício da ferramenta é a capacidade de replicar designs rapidamente, utilizando componentes e elementos de interface do usuário pré-fabricados.
Como os elementos de interface do usuário mais simples já foram criados e reutilizáveis, os recursos de design podem se concentrar menos em ajustar a aparência visual e mais em problemas mais complexos, como priorização de informações, otimização de fluxo de trabalho e gerenciamento de jornadas.
Quando as responsabilidades de design mudam ou quando as equipes se dispersam geograficamente, uma linguagem unificada reduz o desperdício de design ou tempo de desenvolvimento devido a falhas de comunicação. O sistema cria consistência visual entre produtos, canais e departamentos que podem estar isolados.
+ Hospedagem Compartilhada: será que é para você?
Como funciona o Design System?
O Design System funciona como um guia definitivo para o design de uma empresa. O documento deve ser consultado para a construção de novas interfaces e configurações dos produtos desenvolvidos. O sistema deve ser atualizado de acordo com as novas diretrizes e regras adotadas, garantindo o alinhamento entre todas as equipes.
Diante de tantas informações, a ferramenta pode se tornar extensa e confusa. Para ser funcional, o documento precisa ser claro, simples e de fácil entendimento. Cada empresa pode desenvolver seu próprio Design System, entretanto, existe uma estrutura comum, com os elementos abaixo.
Para facilitar o entendimento dessa estrutura, é necessário entender alguns conceitos:
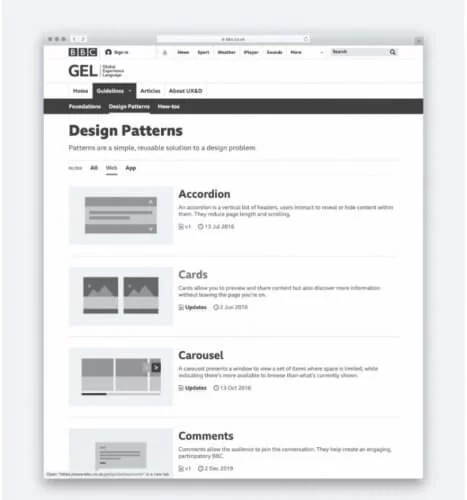
- Biblioteca de Padrões (Pattern Library): conjunto de componentes que atuam como um vocabulário para a construção de produtos digitais, como formulários, botões, blocos de texto, chamadas para ação (CTAs).

- Guia de Estilo (Style Guide): documento que contém diretrizes de design para cada elemento de design usado repetidamente, como elementos de identidade visual, ícones, componentes de interface e seus estados.

Guidelines: conjuntos de recomendações sobre como aplicar princípios de design para fornecer uma UX positiva.

Diferenças entre Design System, Style Guide e Pattern Library
O Design System pode ser confundido com o Style Guide e a Pattern Library, pois todos garantem que o processo de design do produto seja realizado de forma rápida e eficiente. As três ferramentas colaboram para a criação de produtos escaláveis mais rapidamente, mantendo uma experiência de usuário consistente.
Contudo, o Pattern Library é apenas um repositório de componentes de design de interface de usuário (UI Design), enquanto o Style Guide se limita a uma diretriz sobre a parte visual da interface. Por sua vez, o Design System abrange os dois recursos anteriores e evolui de acordo com o desenvolvimento do produto.
Como implementar o Design System?
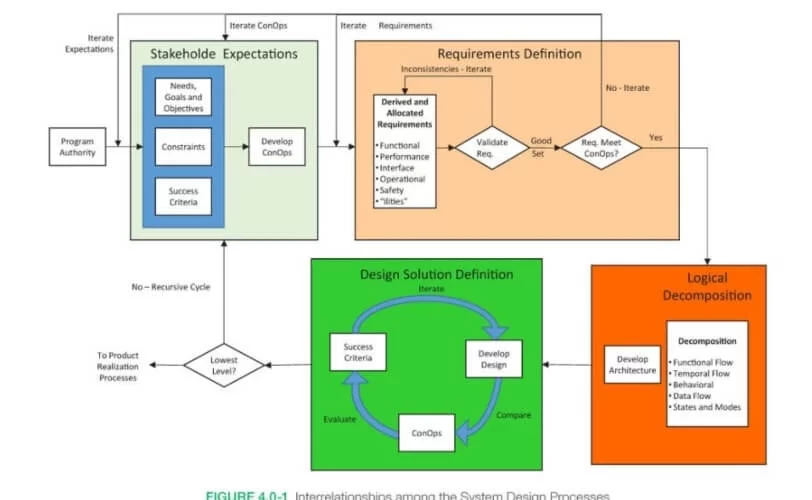
O Design System deve ser implementado a partir de uma auditoria visual do produto, para analisar as interfaces, elementos e relação entre eles à procura de inconsistências. A partir disso, é possível criar uma linguagem visual com cores, tipografia, uso do espaço, imagens e ilustrações e uma Pattern Library, eliminando os componentes desnecessários.
Para finalizar, é necessário criar uma documentação com a indicação de todas as diretrizes e regras sobre o que pode ser feito ou não, instruções para atualização das informações e a descrição dos processos de comunicação envolvidos. O Design System deve ser aprimorado de acordo com a evolução do desenvolvimento do produto.
Veja exemplos de como grandes empresas implementaram seus Design Systems.
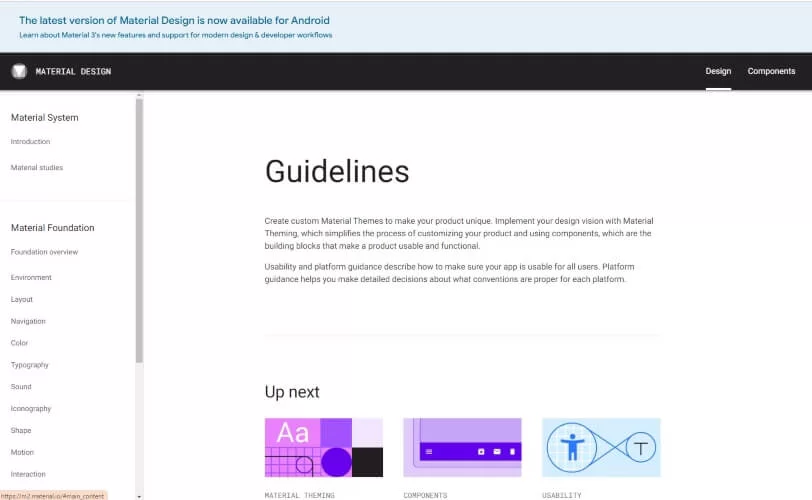
1. Google

O Material Design, introduzido em 2014 pelo Google, inspirou muitas outras empresas a adotar seus próprios sistemas de design. Os componentes são criados para imitar o mundo físico e suas texturas. A ideia é que, quando os componentes se comportam como objetos do mundo real, eles se tornam mais familiares e previsíveis, reduzindo a carga cognitiva dos usuários.
2. Apple

As diretrizes de Interface Humana da Apple que têm como público-alvo os desenvolvedores de aplicativos distribuídos pelas plataformas macOS, iOS, watchOS e tvOS. A companhia oferece uma biblioteca de recursos com arquivos Sketch, Photoshop e Adobe XD, que abrigam especificações e elementos de UI, além de tutoriais para usar a ferramenta.
3. Microsoft

Inspirado também no mundo físico, o Fluent foi desenvolvido pela Microsoft em 2017. O documento contempla uma coleção de estruturas de UX e componentes de interface do usuário, bem como uma abordagem de design unificada e um conjunto consistente de comportamentos de interação para criar experiências coerentes entre plataformas.
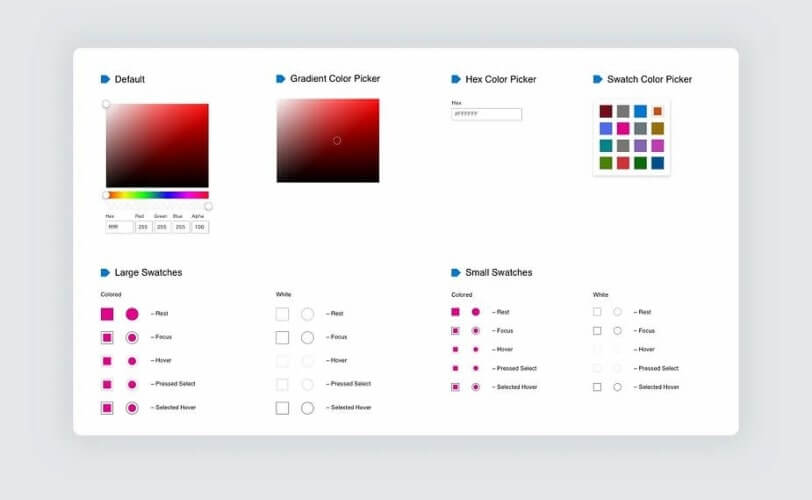
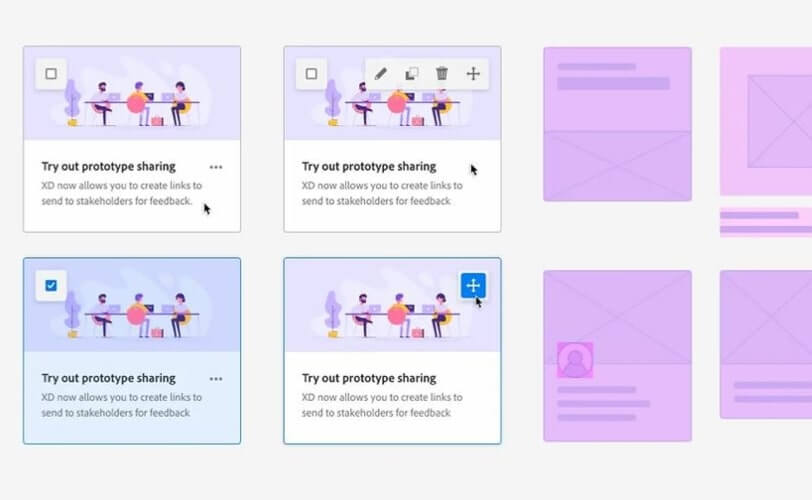
4. Adobe

Disponível ao público desde 2019, o Spectrum estabelece uma experiência comum dentro da família de aplicativos da Adobe. Com ele, o usuário pode usar qualquer software sabendo como navegar em sua UI. O sistema permite uma experiência em todas as plataformas. Assim, um projeto iniciado no iPad pode ser finalizado no computador ou telefone.
Conheça a Hospedagem de Sites da Locaweb e aproveite os planos disponíveis!
Clique aqui









